In this blog we are going to create HelloBlockchain smart contract and deploy on Azure Blockchain as Service . We will also see how we can use the Ethereum Blockchain connector with Azure Logic Apps to perform smart contract actions and respond to smart contract events.
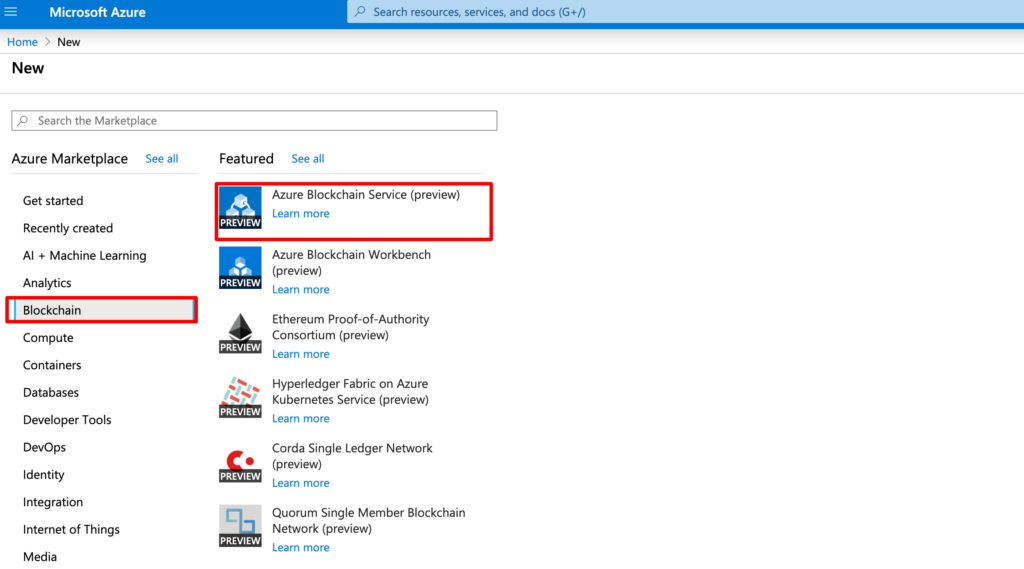
Step-1 -Create Azure Blockchain as Service

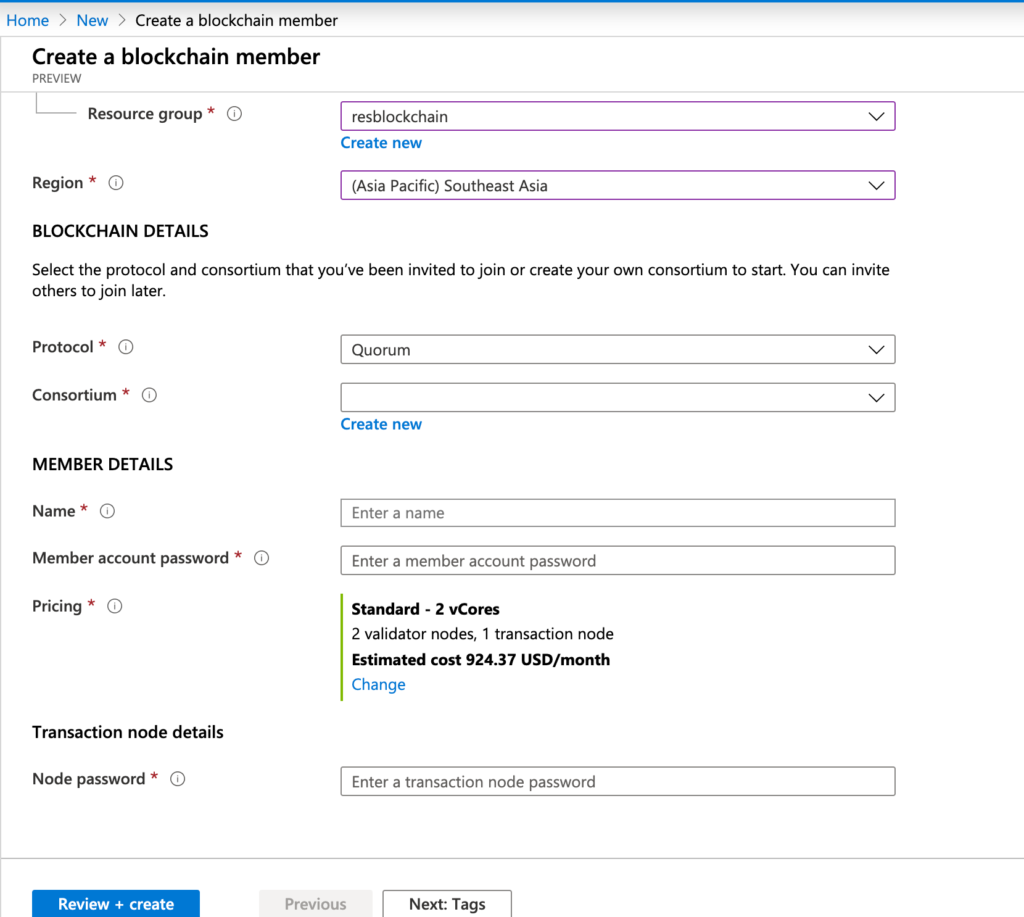
Step-2 Fill details of node and consortium name ,Password .For development you may choose basic plan with 1 validator and 1 transaction node. Data is managed through transaction node which can be added later.

Step-3 After filling all details ,Click on review+create button then create. Now go resource group and click on created group you will be able to see consortium member.

Step-4 When you click on member name below details will be shown . Member account name will be helpful while integrating Logic app (Member account and node password which we entered will be use) .

Step-5 Click on transaction node and click on member name . Choose connection string Access Key1 and Access Key 2 is ethereum blockhain end point . We need to enter RPC end point when we are connecting logic app to ethereum blockchain connection.

Step-6 Let’s start installing extension for smart contract development and connectivity with Azure Blockchain Service to deploy.
Prerequisite:
- Visual Studio Code
- Azure Blockchain Development Kit for Ethereum extension
- Node.js 10.15.x or higher
- Git 2.10.x or higher
- Python 2.7.15
- Truffle 5.0.0
- Ganache CLI 6.0.0
Step-7 – After installing all prerequisite and Azure Blockchain Development Kit for Ethereum Extension . Let’s create HelloBlockchain smart contract.
- From the VS Code command palette, choose Azure Blockchain: New Solidity Project.
- There will be two options shown basic project and other from truffle box.Choose Create basic project. (Truffle box projects are predefined projects you can create for practice.)

Step-8 – After creating HelloBlockchain sample project ,structure will look like below.

Step-9 Let’s connect to Azure Blockchain as Service by choosing Azure Sign in from command palette or below project structure Azure Blockchain connector option.

Step-10 -Use the Build Contracts command to compile all the smart contracts in your project.
- In the VS Code explorer sidebar, expand the contracts folder in your project.
- Right-click HelloBlockchain.sol and choose Build Contracts from the menu.

Azure Blockchain Development Kit uses Truffle to compile the smart contracts.After building smart contract build folder will be created you can see HelloBlockchain.json file (contract ABI) . It contains all information related to contract.

Step-11 – Let’s deploy smart contract on blockchain.Truffle uses migration scripts to deploy your contracts to an Ethereum network. Migrations are JavaScript files located in the project’s migrations directory.
- To deploy your smart contract, right-click HelloBlockchain.sol and choose Deploy Contracts from the menu.
- It will ask to choose your Blockchain consortium network in the command palette.Choose existing blockchain consortium which we created earlier in step-4 .
- It will ask to generate mnemonic ,mnemonic is helpful to retrieve an Ethereum private key for your blockchain member. Choose Generate mnemonic. Choose a filename and save the mnemonic file in the project folder. For example,
myblockchainmember.env.
Azure Blockchain Development Kit uses Truffle to execute the migration script to deploy the contracts to the blockchain. After deploying contract on blockchain you will get contract address and account name which we deployed contract as given below.

Step-12 – In next step we will generate logic app workflows by choosing REST-based microservice option .
- In the Visual Studio Code explorer sidebar, expand the contracts folder in your solution.
- Right-click HelloBlockchain.sol and select Generate Microservices for Smart Contracts from the menu.

Step-13 – It will generate Logic App folder in project .

Step-14 – Let’s create Blank Logic app from Azure portal.
- In the Azure portal, select Create a resource > Integration > Logic App.
- Under Create logic app, provide details on where to create your logic app. After you’re done, select Create.

Step-15 Fill all details ,Make sure resource group region is same as Azure Blockchain Service resource group region.

Step-16– After creating logic app go to resource and choose code view.

Step-16 – Go to VS Code generatedLogicApp folder and copy code from function.SendRequest.logicapp.json and paste into code view of logic app portal and save . Then move to logic app designer .

Step- 17 Now we need to update Connection string to make logic app connection with ethereum blockchain.

Step-18 – After click on connection , It will give two option existing connection or new connection . Existing connection will show as below.

If you don’t have any connection choose Add New option and create new connection. In step- 4 see account address and step -5 check RPC end point and copy below.
Private Key or Account address,Password you need enter only one .

To generate private key follow below step
- In Visual Studio Code, open the command palette (F1).
- Select Azure Blockchain: Retrieve private key.
- Select the mnemonic you saved when connecting to the consortium member.

Private key will be copied on clipboard ,now copy into Private key column in connection . Make sure if you are copying private key then no need for account address and password.
Step- 19 – Now we are ready to perform smart contract actions and respond to smart contract events. Download postman to test . Open logic app designer view and copy HTTP POST URL.

Step-20 First we will trigger sendrequest logic app by passing request string to execute contract and in return it will return block hash address as response.


Step-20 Now we will trigger requestmessage function logic app , It will return state generated by sendrequest function by executing smart contract and return response.So if we change state on blockchain by sendrequest and retrieve that state by request message .

Refer source code on github .
